
AngularJS là gì? Các tính năng và đặc điểm của AngularJS
>>> Phần mục lục xem nhanh
Nếu bạn là dân công nghệ thông tin và đã từng bắt đầu xây dựng các ứng dụng web thì chắc hẳn bạn sẽ không lạ khi nghe đến cái tên AngularJS – một mã nguồn mở hay framework miễn phí dành cho thiết kế website. Đây được coi là một trong những Frontend Framework tốt nhất trên thị trường thường được các lập trình viên cắt HTML nâng cao sử dụng. Vậy AngularJS là gì? Để giải đáp thắc mắc này chúng ta cùng tìm hiểu qua bài viết dưới đây.
AngularJS là gì?
Angular là JavaScript Framework mạnh nhất và được sử dụng phổ biến nhất để xây dựng các dự án Ứng dụng Trang đơn (SPA). Hoạt động của nó dựa trên các thuộc tính HTML mở rộng (các thuộc tính tuân theo quy tắc Angular). Đây là một framework mã nguồn mở, sử dụng hoàn toàn miễn phí và được hàng nghìn lập trình viên trên thế giới ưa thích. Ở các nước khác, framework này đã được phát triển mạnh mẽ bởi thế hệ Web 2.0, tuy nhiên ở Việt Nam vẫn chưa phổ biến lắm.

Để bắt đầu tìm hiểu về AngularJS, bạn phải là một front end developer, người đã nắm vững kiến thức cơ bản về chuỗi, javascript, đối tượng, v.v. và quan trọng hơn, bạn cần phải hiểu sâu về javascript. . Bản chất của AngularJS là hoạt động như một Trang đơn, sử dụng API để lấy dữ liệu nên bạn phải thành thạo các kỹ thuật DHTML, AJAX.
Các tính năng của AngularJS
- AngularJS là một khung công tác được phát triển dựa trên JavaScript để tạo ra các ứng dụng web đa dạng
- AngularJS thường được sử dụng để phát triển frontend (giao diện khách hàng) thông qua các API để gọi dữ liệu, sử dụng mẫu MVC mạnh mẽ.
- Bạn không cần lo lắng về khả năng tương thích của trình duyệt vì mã nguồn AngularJS sẽ tự động sửa lỗi này với các trình duyệt khác nhau.
- Angular là một mã nguồn mở, hoàn toàn miễn phí và được phát triển bởi hàng nghìn lập trình viên giỏi trên khắp thế giới.
Tóm lại, chúng ta có thể hiểu rằng khi làm việc với AngularJS sẽ giống như làm việc với Ajax, sử dụng cơ chế dữ liệu bind, hoạt động theo cấu trúc mô hình MVC và sử dụng dịch vụ để tương tác với dữ liệu. người phục vụ.
Các tính năng của AngularJS là gì?

Sau đây là một số tính năng chính khiến AngularJS trở thành một trong những Framework mạnh trên thị trường.
MVC (Bộ điều khiển Chế độ xem Mô hình)
Khung này được xây dựng dựa trên mẫu MVC (Model-View-Controller) nổi tiếng. Đây là một mẫu thiết kế được sử dụng bởi hầu hết các ứng dụng web hiện nay. Mô hình này dựa trên việc phân chia lớp logic nghiệp vụ, lớp dữ liệu và lớp trình bày thành các phần riêng biệt khác nhau. Việc phân chia như vậy được thực hiện để từng phần có thể được quản lý dễ dàng hơn.
Liên kết mô hình dữ liệu
Bạn không phải viết mã đặc biệt để liên kết dữ liệu với các điều khiển HTML. Bước này có thể được thực hiện bởi Angular chỉ bằng cách thêm một vài đoạn mã.
Viết ít mã hơn

Trong quá trình thao tác với DOM, cần phải viết nhiều JavaScript để thiết kế ứng dụng. Nhưng với AngularJS, số lượng mã sẽ khiến bạn ngạc nhiên vì nó sẽ ít hơn khi thao tác với DOM.
Kiểm tra đơn vị có sẵn
Các nhà phát triển tại Google không chỉ phát triển AngularJS mà còn phát triển một khung thử nghiệm có tên “Karma” để thiết kế Unit Testing cho các ứng dụng AngularJS.
Các tính năng quan trọng của AngularJS
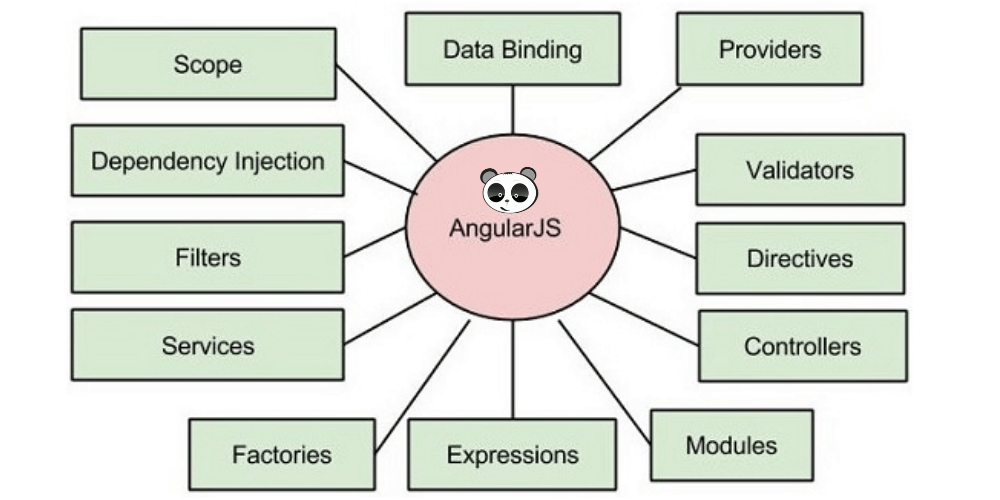
Dưới đây là các tính năng cốt lõi quan trọng trong AngularJS mà bạn cần biết:
- Data-binding: (data binding) sẽ có chức năng tự động đồng bộ hóa dữ liệu giữa model và view
- Phạm vi: (Phạm vi) Đây là các liên kết giữa Bộ điều khiển và Chế độ xem
- Bộ điều khiển: Đây là các hàm JavaScript xử lý cùng với bộ điều khiển Phạm vi
- Dịch vụ: Như đã đề cập ở trên, AngularJS chủ yếu sử dụng các API được xây dựng từ các dịch vụ web (PHP, ASP) để thao tác với DB.
- Bộ lọc: Lọc ra các phần tử của một mảng và sau đó trả về mảng mới
- Hướng dẫn: đánh dấu các phần tử DOM, nghĩa là tạo các thẻ HTML tùy chỉnh
- Mẫu: thông tin được hiển thị từ bộ điều khiển, đây là một phần tử của khung nhìn
- Định tuyến: thực hiện chuyển đổi giữa các hành động trong bộ điều khiển
- MVC: Model chia thành các thành phần riêng biệt thành Model, View và Controller. Đây được coi là một mô hình khá hay, nhưng trong Angular, nó được “sửa đổi” một chút cho gần với MVVM hơn.
- Liên kết sâu: Liên kết sâu, nó cho phép bạn mã hóa trạng thái ứng dụng của mình trong các URL để nó có thể được đánh dấu bởi các công cụ tìm kiếm.
- Dependency Injection: Angular giúp các nhà phát triển tạo ứng dụng dễ dàng hơn để dễ dàng phát triển, hiểu và thử nghiệm.
Đây là hình ảnh của các thành phần chính trong AngularJS:

Các thành phần chính
- ng-app: định nghĩa và liên kết ứng dụng AngularJS với HTML.
- ng-model: liên kết các giá trị của dữ liệu ứng dụng AngularJS với các điều khiển đầu vào HTML.
- ng-bind: liên kết dữ liệu ứng dụng AngularJS với các thẻ HTML.
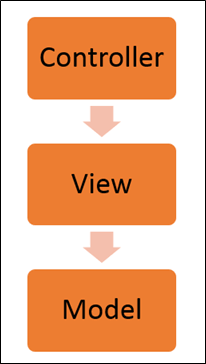
Kiến trúc AngularJS
AngularJS dựa trên kiến trúc MVC, sơ đồ của MVC framework như bên dưới.

Bộ điều khiển là đại diện lớp của logic nghiệp vụ. Người dùng sẽ kích hoạt các chức năng được lưu trữ bên trong bộ điều khiển. Người dùng được coi là một phần của bộ điều khiển.
Chế độ xem giúp đại diện cho lớp trình bày được cung cấp cho người dùng cuối.
Mô hình này được sử dụng để biểu diễn dữ liệu. Dữ liệu trong mô hình có thể sẽ đơn giản. Ví dụ: Bạn đang duy trì ứng dụng dành cho sinh viên, mô hình dữ liệu của bạn chỉ có thể có id và tên sinh viên. Hoặc giả sử nó cũng có thể phức tạp khi có một mô hình dữ liệu có cấu trúc. Nếu đang chạy ứng dụng sở hữu ô tô, bạn có thể sở hữu các cấu trúc để xác định chính chiếc xe đó về khả năng động cơ, công suất, chỗ ngồi, v.v.
Ưu điểm của AngularJS
- Đây được coi là giải pháp tốt nhất cho các Ứng dụng Trang đơn dễ dàng.
- Code Front end thân thiện nhờ khả năng Binding dữ liệu vào nền tảng HTML, rất dễ thao tác.
- Kiểm tra đơn vị dễ dàng
- Dễ dàng sử dụng lại các thành phần
- Giúp các nhà phát triển viết ít mã hơn với nhiều chức năng hơn.
- Có khả năng chạy trên tất cả các loại trình duyệt, bao gồm cả PC và điện thoại di động.

Khuyết điểm của AngularJS
- Không an toàn: bản chất thực sự của AngularJS là Front End, và rõ ràng là front end vốn dĩ không an toàn bằng Back End. Vì vậy, trong khi sử dụng API bạn cần xây dựng một hệ thống để kiểm tra dữ liệu trả về tốt nhất.
- Một số trình duyệt có tính năng Disable Javascript có nghĩa là trang web của bạn hoàn toàn không sử dụng được trên các trình duyệt đó.
Một số câu hỏi thường gặp:
TẠI SAO SỬ DỤNG ANGULARJS?
AngularJS là một khung cấu trúc cho các ứng dụng web động. Bạn có thể sử dụng HTML làm ngôn ngữ mẫu mở rộng cú pháp của HTML để diễn đạt các thành phần của ứng dụng một cách chi tiết, rõ ràng và ngắn gọn. Liên kết và ràng buộc dữ liệu AngularJS loại bỏ phần lớn mã mà bạn sẽ phải viết.

ANGULARJS ĐƯỢC SỬ DỤNG ĐỂ LÀM GÌ?
AngularJS được hiểu là một Javascript framework được các nhà phát triển sử dụng để xây dựng các ứng dụng web, máy tính để bàn và cả di động. Việc phát triển các ứng dụng AngularJS liên quan đến việc sử dụng Typescript, Javascript, HTML, CSS…
ANGULARJS CÓ NHỮNG ƯU ĐIỂM GÌ?
AngularJS sẽ giúp xây dựng các ứng dụng trang đơn (SPA) tương thích với nhiều tính năng hấp dẫn bao gồm tạo khuôn mẫu, ràng buộc hai chiều, mô-đun hóa, xử lý API RESTful, chèn phụ thuộc và xử lý AJAX.
Sự kết luận
Qua bài viết trên của Webso247 chắc hẳn các bạn cũng đã phần nào hiểu được AngularJS là gì rồi phải không? Để trở thành một cao thủ chuyên nghiệp, sẽ có rất nhiều kiến thức chúng ta cần học hỏi thêm. Hi vọng rằng những thông tin này sẽ hữu ích với bạn. Chúc may mắn!



