
CSS là gì? Những điều bạn cần biết về ngôn ngữ CSS
>>> Phần mục lục xem nhanh
Đưa website vào sử dụng trở thành một phần không thể thiếu của mỗi doanh nghiệp. Dù bạn hoạt động trong lĩnh vực nào, với sự phát triển như vũ bão của công nghệ thông tin thì việc sở hữu một website chất lượng và độc đáo sẽ là cách để các công ty tiếp cận khách hàng tiềm năng một cách hiệu quả. hơn. Mặc dù đã trở nên phổ biến, nhưng không phải ai cũng hiểu cấu trúc của trang web, cũng như không hiểu các công cụ hữu ích như CSS. Vì vậy, việc tìm hiểu thông tin về CSS, cũng như các kiến thức liên quan cần được chú ý để chúng ta có đầy đủ những hiểu biết cần thiết, từ đó góp phần xây dựng và phát triển web hiệu quả.
CSS là gì?
CSS – Cascading Style Sheet là một ngôn ngữ lập trình được thiết kế cực kỳ đơn giản và dễ sử dụng. Với CSS, mục tiêu chính là giúp đơn giản hóa quá trình tạo trang web.
Nhiệm vụ chính của CSS là xử lý giao diện của một trang web cụ thể. Đó là những yếu tố như màu chữ, khoảng cách giữa các đoạn văn, hay kiểu chữ, hình ảnh, bố cục, màu nền,… có thể thay đổi và chỉnh sửa theo ý muốn với sự hỗ trợ của CSS.

Sử dụng CSS là một công cụ hỗ trợ hữu ích và cần thiết cho quá trình phát triển và thiết kế website. Các tác vụ mà HTML không thể xử lý sẽ được giải quyết tốt với CSS. Nhờ CSS, nó cung cấp khả năng kiểm soát hiệu quả và mạnh mẽ đối với việc trình bày một tài liệu HTML cụ thể. Do đó, nó là một công cụ thường được kết hợp với các ngôn ngữ như HTML hoặc XHTML.
Đối với CSS ngày nay có rất nhiều kiểu khác nhau được đưa vào sử dụng. Nhưng một cách cơ bản nhất, nó được chia thành các loại phổ biến nhất:
- CSS nền tùy chỉnh – Nền
- CSS tùy chỉnh để hiển thị văn bản – Văn bản
- CSS tùy chỉnh cho kiểu và kích thước phông chữ – Phông chữ
- Bảng CSS tùy chỉnh – Bảng
- Danh sách CSS tùy chỉnh – Liên kết
- Mô hình hộp có sự kết hợp của đệm, lề, viền – Mô hình hộp
Đánh giá ưu và nhược điểm của CSS

Thuận lợi
Đánh giá CSS giúp chúng ta thấy được ưu nhược điểm của ngôn ngữ và công cụ này khi đưa vào sử dụng. Khi đó, hãy cân nhắc việc áp dụng sao cho hợp lý và hiệu quả nhất. Cụ thể, những ưu điểm chính là:
KHẢ NĂNG TIẾT KIỆM THỜI GIAN
CSS khi sử dụng có thể được viết lần đầu tiên và sử dụng lại trong các trang HTML tiếp theo. Không chỉ vậy, chúng ta hoàn toàn có thể xác định một style cho từng phần tử HTML và có thể áp dụng nó cho nhiều trang web khác khi cần thiết.
KHẢ NĂNG TẢI TRANG NHANH CHÓNG
Đặc trưng của CSS khi sử dụng là ít mã. Do đó, thời gian tải về nhanh chóng, giúp tiết kiệm thời gian đáng kể. Khi chúng tôi đã viết quy tắc CSS của một thẻ cụ thể và bây giờ chúng tôi có thể áp dụng nó cho mọi lần xuất hiện tiếp theo của thẻ đó và hoàn toàn không thay đổi các thuộc tính của thẻ HTML.
DỄ DÀNG THỰC HIỆN BẢO TRÌ
Khi cần, chúng ta chỉ cần thay đổi một kiểu và mọi yếu tố trong tất cả các trang web, sau đó CSS sẽ hỗ trợ cập nhật tự động.

Xem thêm:
- Bảo trì trang web là gì? Cách chăm sóc web đạt hiệu quả cao
- Tìm hiểu về quy trình kiểm tra trang web
SỞ HỮU CÁC THUỘC TÍNH RỘNG
CSS được đánh giá cao vì sở hữu các thuộc tính rộng hơn nếu so sánh và đối chiếu với HTML.
KHẢ NĂNG TƯƠNG THÍCH TỐT
Khả năng tương thích giữa nhiều thiết bị cũng là một lợi thế của CSS. Sử dụng cùng một tài liệu HTML, nhưng với nhiều phiên bản trang web khác nhau được trình bày trong mỗi thiết bị di động, đều được hỗ trợ tốt và tương thích cao.
Khuyết điểm
Cùng với những ưu điểm, khi đưa vào sử dụng CSS cũng có những hạn chế nhất định. Trước khi ứng dụng yêu cầu chúng ta phải tìm hiểu đầy đủ và chi tiết. Trong số những hạn chế chính là:
CSS HOẠT ĐỘNG KHÁC NHAU CHO MỖI TRÌNH DUYỆT
Với những thay đổi ban đầu của CSS trên một trang web là rất dễ dàng. Tuy nhiên, khi thay đổi đã được thực hiện, chúng tôi cần xác nhận tính tương thích vì CSS hiển thị cùng một hiệu ứng thay đổi cho mỗi trình duyệt. Điều này là do CSS sẽ hoạt động khác nhau đối với từng trình duyệt cụ thể.
KHÁ KHÓ CHO NGƯỜI MỚI
Ngôn ngữ lập trình rất đa dạng và cực kỳ phức tạp, đặc biệt khó đối với người mới bắt đầu. Do đó, với nhiều cấp độ CSS, việc học và nắm bắt để sử dụng càng trở nên khó khăn hơn.
ĐỊNH DẠNG CỦA WEB TIỀM ẨN RỦI RO
CSS là một hệ thống dựa trên văn bản mở nên nó khá dễ truy cập. Điều này làm cho toàn bộ định dạng của web hoàn toàn dễ bị hỏng, gián đoạn hoạt động hoặc tai nạn với tệp. Bây giờ nó sẽ yêu cầu quyền truy cập đọc hoặc ghi vào trang web dự định để ghi đè các thay đổi.
Xem thêm:
- Bảo mật trang web và những điều cần biết để tối ưu hóa
- Tấn công cục bộ là gì? Cách chống lại Local Attack một cách hiệu quả
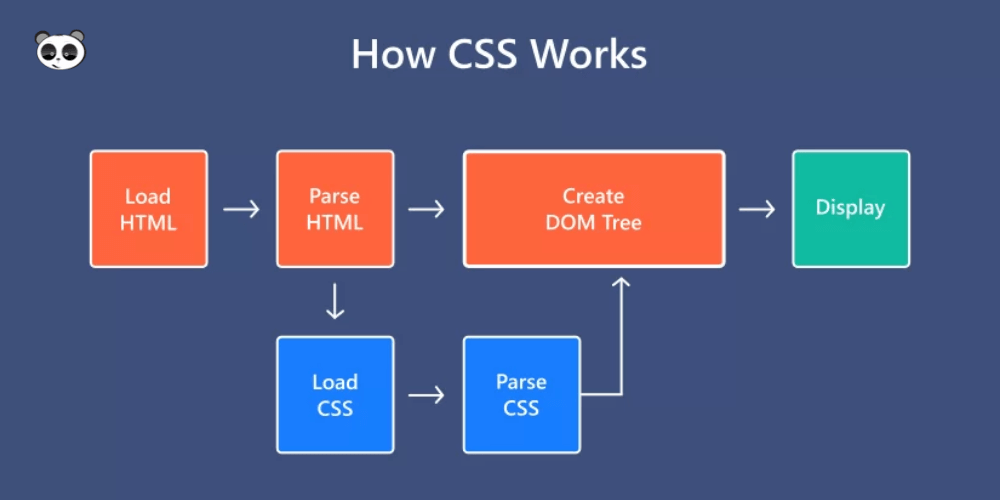
Cách CSS hoạt động

Nhờ CSS, nó giúp mang lại một phong cách riêng cho mỗi trang web bằng cách tương tác với các phần tử của HTML. Các phần từ là các phần tử HTML riêng lẻ của một trang web cụ thể.
Ví dụ, chúng ta muốn một đoạn văn bản cụ thể trên trang web xuất hiện với màu xanh lam và đậm để người xem trang có thể dễ dàng nhìn thấy nó một cách ấn tượng, chúng ta cần nhập mã CSS như sau:
p {color: xanh lục; font-weight: bold;}
Trong ví dụ này,
là đoạn được coi như bộ chọn của một công cụ sửa đổi trong công cụ CSS. Ngoài ra, một bộ chọn sẽ được ghi ở bên trái của dấu ngoặc nhọn đầu tiên {. Đối với thông tin được đặt giữa các dấu ngoặc nhọn sẽ là khai báo và chứa đầy đủ các thuộc tính và giá trị được áp dụng cho một bộ chọn.
Ngoài ra, chúng ta có nhiều cách để áp dụng CSS vào trang web. Cụ thể, có thể xem xét các giải pháp sau:
- Phương pháp 1: chèn vào
. nhãn
- Cách 2: chèn thuộc tính style của phần tử HTML.
- Phương pháp 3: Thực hiện bằng cách chèn file.css thông qua gắn thẻ vào với tài liệu HTML.
Cách giúp phân biệt giữa CSS và HTML

HTML – Hypertext Markup Language được biết đến là ngôn ngữ đánh dấu siêu văn bản với chức năng giúp xác định cấu trúc nội dung một cách hiệu quả và nhanh chóng như hình ảnh, tiêu đề, phân đoạn trong mỗi trang web được thực hiện. Do đó, HTML sẽ được sử dụng với mục đích chính là bổ sung nội dung, hoặc mô tả ý nghĩa của từng đoạn nội dung cụ thể. Do đó, nó sẽ sử dụng các thẻ tag nhưng không chỉ rõ và chi tiết nội dung trên website được hiển thị như thế nào.
Trong khi đó, CSS không được sử dụng để thêm nội dung, hoặc mô tả hoặc hiểu nội dung của mỗi trang web. Với CSS được sử dụng chủ yếu để giúp thiết lập cách trình bày, hay cách hiển thị nội dung của trang web theo ý muốn của chủ sở hữu trang web, được người lập trình thực hiện một cách chính xác.
Xem thêm:
- Chuẩn thiết kế website HTML5 / CSS3
- HTML5 là gì? Ưu điểm của việc thiết kế một trang web với HTML5 là gì?
Bạn có nên thiết kế một trang web với CSS?
CSS được biết đến là công cụ mạnh mẽ nhất mà các nhà thiết kế web có thể tìm hiểu và học hỏi để áp dụng. Với CSS khi được sử dụng nó có thể có tác động trực tiếp đến toàn bộ giao diện của một trang web cụ thể. Từ các tính năng cơ bản được cập nhật nhanh chóng, đến việc thay đổi thứ tự ưu tiên trên màn hình,… đều được thực hiện bằng CSS. Chính điều này càng khẳng định giá trị, tập trung vào trải nghiệm người dùng mà CSS mang lại, hoàn toàn không cần thực hiện bất kỳ thay đổi nào để hoàn thành phần đánh dấu HTML cơ bản.
Với phương thức hoạt động cơ bản của công cụ CSS là dựa vào các lựa chọn như một tên thẻ HTML, hoặc một tên ID, hoặc nhiều kiểu khác và chỉ cần áp dụng các thuộc tính cần thay đổi cho lựa chọn đó. yêu cầu được hoàn thành.

Cùng với đó, việc sử dụng CSS còn mang đến khả năng giúp các thẻ HTML được hiển thị với màu sắc đẹp và rực rỡ hơn. Không chỉ vậy, khả năng tiết kiệm rất nhiều công sức hoàn thiện giao diện khi chỉ sử dụng một đoạn mã nhỏ, nhưng để giúp website trở nên bắt mắt, ấn tượng và chuyên nghiệp hơn thì sử dụng CSS trong thiết kế website là một công cụ. vô cùng hữu ích, hỗ trợ lý tưởng.
Những lưu ý để học CSS hiệu quả cho người mới
Đối với những người mới học CSS, chúng ta cần chuẩn bị đầy đủ. Với những kiến thức cơ bản nhưng vô cùng quan trọng như CSS để thiết kế website, được chuẩn bị đầy đủ giúp quá trình học và học đạt hiệu quả cao:
- Google Chrome yêu cầu sử dụng tiện ích mở rộng Nhà phát triển web.
- Tìm hiểu những thông tin và khái niệm cơ bản nhất về CSS.
- Chuẩn bị một IDE để giúp viết HTML và CSS tốt nhất. Lời khuyên cho người mới là sử dụng Notepad ++.
- Tiến hành lưu đầy đủ Color Hex Color vào vị trí thanh Boolmark để có thể lấy mã màu nhanh chóng khi cần.
- Thực hiện cài đặt đầy đủ các trình duyệt như Firefox, Safari, IE trên thiết bị sử dụng.
Có rất nhiều cách học CSS khác nhau mà chúng ta có thể tham khảo. Trong đó có một số cách thông dụng, được nhiều người áp dụng và đánh giá cao như:
- Tìm hiểu về lý thuyết trước, sau đó thực hành qua các ví dụ cụ thể và trực quan nhất. Từ lý thuyết đã đọc được, bây giờ chúng ta sẽ tiến hành thực hành từng bước một cách tuần tự, đúng quy trình.
- Tích cực tìm hiểu về mô hình Box với tất cả các kiến thức cần thiết liên quan đến margin, hoặc padding, v.v.
- Các thuộc tính float, clear CSS cần được hiểu và hiểu rõ ràng, đồng thời kết hợp với việc tìm hiểu về thẻ DIV để giúp hỗ trợ quá trình tạo bố cục đơn giản có thể được thực hiện.
- Cập nhật thông tin và kiến thức về cách xây dựng menu đa cấp ngang và dọc.
- Tìm hiểu tất cả các thông tin liên quan đến thuộc tính Vị trí.
- Tiến hành tổng hợp đầy đủ và có hệ thống toàn bộ kiến thức đã học.
- Tham khảo thêm thông tin trên các diễn đàn về lập trình, hay diễn đàn để bổ sung cho mình những kiến thức bổ ích về CSS.
Việc hiểu rõ CSS là gì cũng như những thông tin cơ bản cần thiết giúp mỗi người có cái nhìn tổng quan cơ bản nhất về ngôn ngữ lập trình này. Với nhiều ưu điểm và lợi ích, CSS cần thiết cho việc phát triển website hỗ trợ nhu cầu sử dụng thực tế của các doanh nghiệp, đơn vị. Tìm hiểu thông tin, các ứng dụng hiệu quả trong lập trình website để tạo ra những sản phẩm hoàn hảo, chất lượng để đưa vào sử dụng. Hy vọng những chia sẻ trên của Webso247 hữu ích với bạn.



