
Google PageSpeed Insight là gì? Cách tối ưu hóa điểm PageSpeed Insight
>>> Phần mục lục xem nhanh
Trong bộ công cụ của Google có rất nhiều công cụ hữu ích và tốt cho các nhà phát triển website. Trong đó có một công cụ, một công cụ khá hay có tên là PageSpeed Insight. Vậy PageSpeed Insight là gì? Được sử dụng rộng rãi trong cộng đồng web và ít người hiểu công cụ này và cách nó hoạt động. Bài viết dưới đây sẽ cung cấp đầy đủ thông tin về công cụ này cũng như hướng dẫn cách sử dụng để khai thác tối đa website của bạn.
Tìm hiểu về Google PageSpeed Insight
Google PageSpeed Insight là gì?
Google PageSpeed Insight là một công cụ để đánh giá hiệu suất của một trang web. Nói một cách đơn giản, công cụ này sẽ hỗ trợ đưa ra các đánh giá và đề xuất các phương pháp giúp trang web của bạn hoạt động ở mức tối ưu và mang lại trải nghiệm người dùng tốt nhất.

Công cụ này sẽ tập trung vào hai yếu tố: tốc độ tải trang và các chỉ số thân thiện với người dùng. Từ đó đưa ra những đánh giá, phân tích cho website để bạn hiểu rõ hơn về đặc điểm của website. Các chỉ số này được đánh giá dựa trên các tiêu chí của Google cho một trang web. Tức là kết quả cuối cùng về hiệu quả của website được tính toán dựa trên các đánh giá của Google. Từ đó, bạn sẽ dễ dàng hiểu được trang web của mình có hiệu quả với người dùng thông qua Google hay không.
Tất cả những điều này có ý nghĩa rất lớn đối với doanh nghiệp. Bởi một website đạt hiệu quả cao sẽ có tính chất xây dựng thương hiệu tốt, bên cạnh đó nó còn thúc đẩy hoạt động kinh doanh. Để hiểu rõ hơn về cách thức hoạt động của PageSpeed Insight, hãy tham khảo thông tin sau.
Thông tin mà PageSpeed Insight cung cấp
Sau khi phân tích hoạt động trang web của bạn, công cụ sẽ trả về kết quả báo cáo thông qua một màn hình hiển thị. Cùng với báo cáo là các đề xuất cải tiến cho trang web. Bằng cách này, bạn sẽ dễ dàng hiểu được vấn đề và nguồn gốc của nó, cũng như tạo điều kiện thuận lợi cho quá trình điều chỉnh. Và khi quét để phân tích web, các chỉ số mà công cụ sẽ đưa ra bao gồm:
ĐIỂM TỐC ĐỘ

Điểm Tốc độ là điểm số đo tốc độ của một trang web. Đúng như tên gọi, điểm số này sẽ cung cấp cho bạn số liệu về tốc độ tải trang cũng như độ mượt mà của trang web. Kể từ năm 2018, PageSpeed Insight do Lighthouse vận hành, vì vậy các chỉ số được tính toán trên Lighthouse Lab.
TRƯỜNG DỮ LIỆU
Dữ liệu Trường (dữ liệu thực) bao gồm hai phần, Sơn nội dung đầu tiên (FCP) và Độ trễ đầu vào đầu tiên (FID). FCP là thước đo thời gian người dùng nhìn thấy hình ảnh trên trang web lần đầu tiên. Thời gian đến hình ảnh đầu tiên nhanh hơn sẽ dẫn đến tỷ lệ giữ chân người dùng cao hơn. FID thì ngược lại, chỉ số này cho thấy trải nghiệm người dùng khi họ cố gắng tương tác với web nhưng không nhận được phản hồi. Mặc dù FID là không thể tránh khỏi, nhưng nó nên được giảm thiểu. FID càng thấp, hiệu suất web càng cao.
Các kết quả này sẽ được đánh giá trong vòng 30 ngày và được đánh giá dựa trên người dùng Chrome. Được thu thập từ những trải nghiệm thực tế của người dùng để đưa ra hai chỉ số trên. Đây cũng được coi là hai chỉ số cực kỳ quan trọng và luôn được quan tâm. Do đó, nó luôn được đánh giá 30 ngày một lần khi chạy PageSpeed Insight để luôn có dữ liệu cập nhật và chính xác nhất.
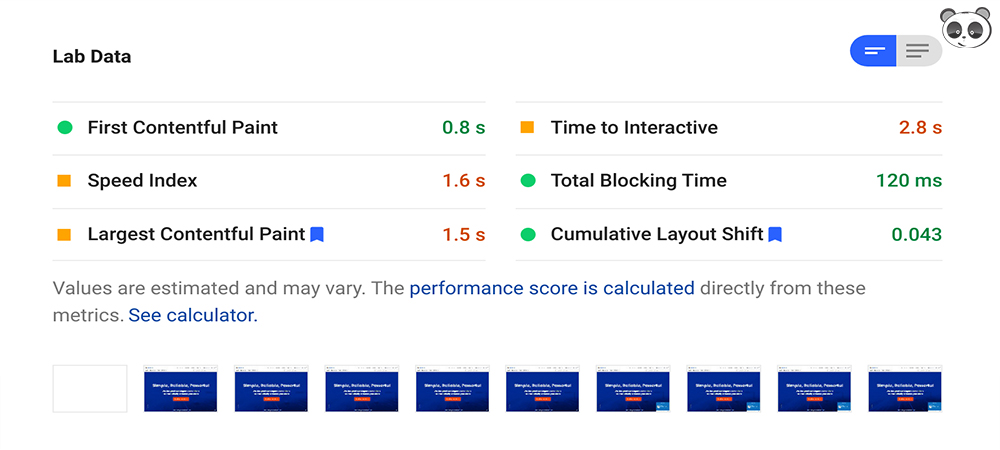
DỮ LIỆU PHÒNG THÍ NGHIỆM

Ngược lại với Dữ liệu hiện trường, Phòng thí nghiệm Dữ liệu Phòng thí nghiệm được thực hiện bởi Phòng thí nghiệm Lighthouse. Các chỉ số được thu thập từ internet và thiết bị di động. Từ đó đưa ra các chỉ số đánh giá. Phòng thí nghiệm Dữ liệu Phòng thí nghiệm được thu thập trong một môi trường được kiểm soát. Với nhiều trường hợp sử dụng mạng và di động. Các vấn đề về mạng luôn được kiểm tra và sắp xếp trước. Vì vậy Lab Data Lab sẽ đưa ra kết quả hoàn toàn dựa trên hiệu suất của trang web. Kết quả vẫn có giá trị cao, không thiếu tính thực tế so với Dữ liệu thực địa.
NHỮNG CƠ HỘI
Cơ hội là phần đề xuất các cải tiến cho trang web. Thông qua phần này, PageSpeed Insight sẽ ước lượng thời gian tải trang nhanh nhất, tiết kiệm thời gian nhất cho website. Bạn có thể căn cứ vào các chỉ số này để điều chỉnh nhằm nâng cao hiệu suất hoạt động của website.
CHẨN ĐOÁN
Chẩn đoán là phần mà PageSpeed Insight sẽ gợi ý cho bạn một số tính năng khác nên được thêm vào trang web để cải thiện trang. Những công cụ này có thể là một phần của bộ công cụ mà Google cung cấp. Tuy nhiên, đây chỉ là một gợi ý. Nếu sau khi xem xét và cảm thấy cần thiết, bạn có thể thiết lập thêm trang web của mình.
KIỂM TRA VƯỢT QUA
Kiểm tra đã vượt qua là phần cuối cùng của báo cáo Thông tin chi tiết về tốc độ trang. Kết quả của phần này sẽ cho bạn thấy những yếu tố nào đang hoạt động tốt trên trang web của bạn. Các chỉ số này được coi là hoàn hảo và bạn sẽ không cần thay đổi thêm bất kỳ yếu tố nào.
Sau khi tìm hiểu về các chỉ số sẽ xuất hiện trên báo cáo PageSpeed Insight, chúng ta sẽ tìm hiểu về một số tiêu chí đánh giá. Đây là những yếu tố trên trang web mà công cụ sẽ quét để đưa ra kết quả cho bạn.
Điểm chuẩn của PageSpeed Insight

- Thang điểm cho trang web trong mỗi phần sẽ được tính từ 0 đến 100. Theo đó, có một số tiêu chí nhất định để PageSpeed Insight đánh giá dựa trên. Các tiêu chí bao gồm những điều sau:
- Đầu tiên là nội dung hiển thị. Đây cũng là tiêu chí được sử dụng để đánh giá FCP như được mô tả trong Dữ liệu hiện trường (dữ liệu thực).
- Tiếp theo là thời gian tương tác. Tương tự, là phần FDI. Tiêu chí này đo lường thời gian phản hồi của trang web khi người dùng tương tác và thời gian họ ở lại trang web.
- Tiếp theo là chỉ số tốc độ, cho biết tốc độ tải trang. Tổng thời gian chặn và tỷ lệ lớn nhất trên ví dụ cũng là hai trong số các tiêu chí đánh giá.
- Cuối cùng, bố cục tích lũy thay đổi. Đây là thước đo độ ổn định của hình ảnh.
- Một trang web hoàn chỉnh là một trang web đáp ứng đầy đủ các tiêu chí trên. Nếu bất kỳ yếu tố nào bị thiếu hoặc không được đáp ứng, công cụ sẽ thông báo lại cho bạn. Từ đó bạn sẽ kịp thời điều chỉnh.
Cách tối ưu hóa điểm PageSpeed Insight

Phần cuối cùng, bài viết sẽ hướng dẫn bạn một số điều chỉnh sau khi nhận được báo cáo từ PageSpeed Insight. Có 6 cách bạn có thể tối ưu hóa điểm PageSpeed Insight của mình như sau:
Phương pháp giải nén máy chủ
Sử dụng chức năng giải nén với PageSpeed Insight. Từ đó bạn sẽ nhận được kết quả tài nguyên nén của web. Quá trình nén tài nguyên này diễn ra khi chuyển qua các yêu cầu HTTP. Giải nén máy chủ giúp tiết kiệm băng thông khi truyền dữ liệu. Làm cho trang web của bạn nhanh hơn và tối ưu hóa hơn.
Giảm thiểu tài nguyên trang web
Việc sử dụng chức năng này của PageSpeed Insight yêu cầu một chút kiến thức về mã hóa. Mã không cần thiết và một số nhận xét trong mã nên được xóa. Sau đó, thiết lập các hàm và biến ngắn hơn. Loại bỏ tất cả các dòng trống không cần thiết. Điều này sẽ giúp website của bạn hạn chế việc tiêu tốn nhiều tài nguyên. Khi thực hiện các bước trên, PageSpeed Insight sẽ thông báo cho bạn về dung lượng tài nguyên web đã được thu nhỏ (thu nhỏ).
Giảm thời gian phản hồi từ máy chủ chính
Bộ công cụ cũng sẽ thông báo cho người dùng khi thời gian phản hồi của máy chủ chính nhanh hơn 200m / s. Sau đó, bạn cần sử dụng một máy chủ có phần cứng cao cấp hơn và kết nối mạng để giảm thời gian phản hồi.
Xóa JavaScript để chặn hiển thị nội dung
Chức năng này của bộ công cụ được kích hoạt dựa trên việc hiển thị một trang được xây dựng trên cây DOM. PageSpeed Insight dựa trên việc phân tích dữ liệu HTML. Khi HTML không thể gọi JavaScript bên ngoài đang chặn trong màn hình đầu tiên của trang. Bước này nhằm loại bỏ JavaScript khiến nội dung bị chặn.
Bộ nhớ đệm trong trình duyệt nâng cao
Bước này tương đối dễ nắm bắt. Sau một khoảng thời gian nếu máy chủ web không phản hồi với bộ đệm hoặc tài nguyên được lưu trong bộ đệm được chỉ định. Bộ công cụ sẽ thông báo cho bạn. Tại thời điểm này, bạn cần cải thiện bộ nhớ đệm của trình duyệt web của mình.
Tối ưu hóa kích thước hình ảnh
Chất lượng của hình ảnh trên trang web cần được thường xuyên lưu ý. Đối với những bộ ảnh không đạt yêu cầu hoặc quá khổ. Bộ công cụ sẽ thông báo để bạn điều chỉnh. Hình ảnh là yếu tố quan trọng trong việc tiếp cận và giữ chân người dùng. Tăng sự thân thiện với trải nghiệm của họ để trang web được đánh giá cao.
Bạn hiểu trang web của mình thiếu gì nhưng… bạn Không Là chuyên gia quản trị website, bạn không có chuyên môn:
- Thiết kế chuẩn đến từng pixel về mặt kỹ thuật và thẩm mỹ
- Lập trình các tính năng bạn cần để thu hút người dùng
- Tối ưu hóa tốc độ, bảo mật
- Đáp ứng hoàn hảo các tiêu chí SEO
Webso247 cung cấp Gói dịch vụ tối ưu hóa & nâng cấp website theo yêu cầu riêng giúp bạn hoàn thiện website 100% như ý muốn.

Bản tóm tắt
Đó là tất cả những gì bạn cần biết về công cụ PageSpeed Insight. Đây là một công cụ mạnh mẽ cho người quản trị trang web. Tuy nhiên cần phải nắm vững một số tiêu chuẩn để vận hành website hiệu quả hơn. Đăng bởi Webso247 Cũng bao gồm kiến thức cần biết cùng với hướng dẫn sử dụng. Hy vọng điều này đã giúp bạn hiểu thêm về công cụ này.



