
Phông chữ cho các trang web và cách sử dụng chúng
>>> Phần mục lục xem nhanh
Font chữ được sử dụng cho trang web là một yếu tố thường bị bỏ qua khi xây dựng một trang web. Điều này là không nên. Bất kỳ yếu tố nào được hiển thị trên trang web đều cần được lên kế hoạch. Việc chọn đúng phông chữ cho trang web của bạn có ý nghĩa rất lớn về mặt thương hiệu và trải nghiệm người dùng. Phông chữ được lựa chọn phù hợp cũng giúp tăng tính chuyên nghiệp cho trang web. Kết nối với tiếng nói thương hiệu và làm cho hình ảnh thương hiệu trở nên chuyên nghiệp hơn. Thậm chí có thể mang lại độ tin cậy cao hơn cho người dùng.

Hãy tưởng tượng đăng nhập vào một trang web của doanh nghiệp để tìm hiểu về doanh nghiệp đó. Tuy nhiên, các phông chữ được sử dụng để truyền tải thông tin đã quá nhàm chán hoặc lỗi thời. Điều này ảnh hưởng không nhỏ đến trải nghiệm của người dùng, khiến họ khó có ý định đọc tiếp thông tin trên website. Hoặc cách sử dụng phông chữ cho tiêu đề quá sặc sỡ và không cần thiết, không có sự sắp xếp hợp lý cũng sẽ gây khó chịu. Vì vậy, việc chọn font chữ cho trang web cũng cần thiết như việc chọn hình ảnh và màu sắc cho trang web. Bài viết dưới đây sẽ giới thiệu một số font chữ phổ biến được sử dụng cho các trang web. Qua đó cũng sẽ giúp bạn hiểu được nên sử dụng font nào cho website để tạo hiệu quả cao.
Phân loại tập lệnh trang web
Phân biệt Kiểu chữ và Phông chữ

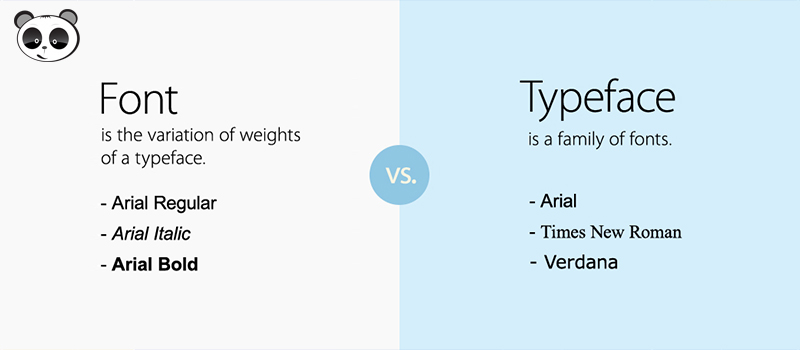
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm Font và Typeface. Nói một cách đơn giản, phông chữ là định dạng ký tự. Có rất nhiều loại font, ví dụ như khi sử dụng Microsoft Word thì font quen thuộc nhất với chúng ta là Times New Roman hoặc Arial.
Trong thiết kế, khi bạn muốn thể hiện chính xác tinh thần của hình ảnh và có sự liên kết chặt chẽ với thương hiệu hoặc thông điệp. Phông chữ đóng một vai trò quan trọng. Ví dụ với những hình ảnh mang tính chất cổ kính, hoài cổ thì sẽ sử dụng phông chữ thư pháp. Hiện nay, các trang web hoặc trong thiết kế trực quan thường ưa chuộng phông chữ tối giản, không có chân trang và có đường kẻ mảnh.
Kiểu chữ được hiểu là một nhóm các phông chữ. Ví dụ: font Arial sẽ có Arial Black, Arial Bold,… Các font này về cơ bản là font Arial nhưng có nhiều điểm khác biệt so với font Arial gốc. Do đó, nó sẽ được xếp vào một “font-family”. Được gọi là Kiểu chữ. Việc nhóm các phông chữ này đảm bảo ba yếu tố. Đầu tiên là các font cùng loại với các thuộc tính khác nhau sẽ được nhóm lại với nhau, giúp chúng ta dễ dàng tìm kiếm. Thứ hai là đảm bảo tính đồng bộ khi sử dụng. Trang web ví dụ khi sử dụng font Arial làm chủ đề chính. Khi viết tiêu đề sẽ sử dụng phông chữ Arial Black, tiêu đề phụ sẽ là phông chữ Arial Bold và phần nội dung sẽ là phông chữ Arial. Thứ ba là vì đảm bảo tính thống nhất nên trong quá trình thiết kế web sẽ đảm bảo được độ “duyên” của nội dung.
Các loại phông chữ phổ biến
Trên thực tế, bạn không nhất thiết phải sử dụng quá nhiều phông chữ đặc biệt để tạo ấn tượng cho trang web. Chỉ cần sử dụng đúng cách là đã có hiệu quả. Sau đây là những kiểu font thông dụng mà bạn có thể tham khảo.
PHÔNG CHỮ MẶC ĐỊNH

Phông chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên, bạn cũng có thể điều chỉnh thủ công một số phông chữ nhất định do bạn tạo. Thông thường các font trên web là Serif và Sans serif để hiển thị nội dung văn bản.
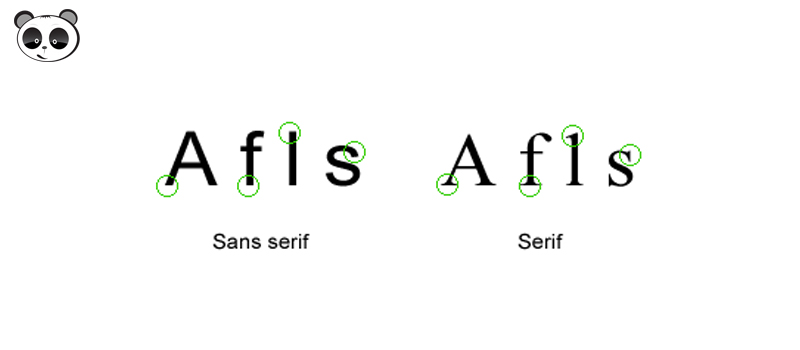
Font Serif là một phông chữ có các nét mảnh, gạch dưới hoặc ở đầu. Loại phông này thường được thể hiện trên các văn bản giấy, biên bản mang tính chất hành chính, khoa học. Sử dụng phông chữ này cho báo mạng sẽ là thích hợp. Hoặc những trang web có tính truyền tải và chia sẻ thông tin cao. Loại font này sẽ làm tăng tính trang trọng và cao cấp cho nội dung.
Sans serif gần giống với Arial, tức là phông chữ không có gạch chân hoặc đầu dòng. Phông chữ đều, dày hơn một chút so với Serif. Cũng thường được sử dụng để truyền tải nội dung văn bản là chủ yếu.
Mặc dù không có quy tắc nào cho bất kỳ trang web nào sử dụng Sans serif hoặc Serif. Nhưng theo kinh nghiệm của những người làm marketing, những website mang tính chất báo chí, chia sẻ kinh nghiệm với những bài có nội dung dài sẽ sử dụng hai loại này. Giúp người đọc không quá mệt khi đọc. Ngoài ra, nó còn tăng thêm tính trang trọng và chuyên nghiệp. Nhưng đối với các trang web sáng tạo, cần có sự thay đổi trong cách sử dụng. Ví dụ, thay đổi màu sắc và hiệu ứng.
PHÔNG CHỮ KÝ HIỆU
Đây là những phông chữ ký hiệu, thường được sử dụng để đánh dấu các nội dung đặc biệt. Phông chữ biểu tượng mang nhiều ý nghĩa trang trí hơn. Tên phông chữ thường được gọi là webdings, wingdings, v.v.
Đây là một phông chữ khó sử dụng vì nó chỉ bao gồm các ký hiệu đặc biệt. Trong một số trang web được sử dụng để làm tài liệu mẫu hoặc giấy tờ mẫu, các phông chữ này có thể được sử dụng. Tuy nhiên, nên hạn chế sử dụng phông chữ ký hiệu. Nguyên nhân là do những biểu tượng này tuy mang ý nghĩa trang trí cao hơn nhưng vẫn còn đơn điệu và chưa được cải tiến. Vì vậy, dù dùng để trang trí cũng không mang lại tính thẩm mỹ cao. Bên cạnh đó, nó có thể khiến người dùng mất tập trung vào việc đọc nội dung trang web. Tạo cảm giác tối đa, không tinh giản, hiện đại.
PHÔNG CHỮ THIẾT KẾ ĐẶC TRƯNG

Ngoài ra, khi thiết kế web, doanh nghiệp cũng có thể tạo cho mình những font chữ độc đáo. Những phông chữ này thường được thiết kế riêng hoặc độc đáo hơn phông chữ mặc định. Nó vừa mang ý nghĩa trang trí, vừa giúp thể hiện nội dung. Đôi khi những phông chữ thiết kế đặc trưng mang lại tính thẩm mỹ cao và còn truyền tải thông điệp của doanh nghiệp. Phông chữ được thiết kế riêng thường có thương hiệu đậm. Tăng khả năng kết nối và nhận diện.
Những phông chữ này không thường được sử dụng để viết nội dung nhưng có thể được sử dụng cho các tiêu đề. Được sử dụng trong việc thiết kế hình ảnh cho các trang web, biển quảng cáo,… Vì vậy chúng sẽ được cách điệu rất mạnh mẽ. Một loại phông chữ khác cũng được cách điệu là phông chữ viết tay. Phông chữ này được thiết kế dưới dạng chữ viết tay, nhưng sẽ hạn chế hơn so với các phông chữ thiết kế điển hình. Cũng mang nhiều ý nghĩa trang trí.
Phông chữ viết tay thường được sử dụng để tạo cảm giác nhẹ nhàng, thoải mái. Các trang web thiên về truyền tải thông điệp, các nhà nhân đạo, các tổ chức từ thiện,… cũng có thể tham khảo phông chữ này. Hoặc các trang web thời trang có thể được sử dụng để tạo cảm giác sang trọng, tinh tế, nhẹ nhàng.
Yêu cầu về phông chữ trong thiết kế trang web

Mặc dù có rất nhiều lựa chọn phông chữ cho bạn và mỗi doanh nghiệp sẽ có những cách sử dụng khác nhau để thiết kế website. Nhưng vẫn có những yêu cầu chung nhất định để bạn lựa chọn dựa trên. Những yêu cầu chung này giúp bạn có cơ sở để đưa ra lựa chọn tối ưu hơn.
Đầu tiên là phông chữ phải dễ đọc và rõ ràng. Chiều cao thông thường từ 12 đến 14 để người đọc dễ nhìn, không đưa mắt quá gần màn hình điện tử. Nên sử dụng phông chữ thông thường để thể hiện nội dung của bài viết. Tránh sử dụng kiểu chữ trong suốt bài viết vì nó sẽ làm rối mắt. Hoặc sử dụng quá nhiều ký hiệu sẽ khiến người dùng mất tập trung vào nội dung chính của bài viết. Ngay cả màu sắc và định dạng phải được điều chỉnh phù hợp.
Thứ hai là các kiểu chữ chỉ nên được sử dụng hoặc tạo ra để phục vụ khái niệm trang web một cách chính xác. Sử dụng kiểu chữ cũng cần phải cẩn thận. Bạn không thể sử dụng một phông chữ đặc biệt trái ngược với khái niệm của toàn bộ trang web. Trên tất cả, nó không tạo ra sự nhận diện thương hiệu nhiều hơn.
Cuối cùng là sự nghiêm ngặt. Sự chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả nhằm tạo ra sự thống nhất ngay từ đầu. Nên sử dụng các phông chữ có cùng Kiểu chữ cho nội dung trang web. Thể hiện sự đa dạng nhưng vẫn duy trì yếu tố chặt chẽ.
10 phông chữ thường được sử dụng hàng đầu
Sau đây là danh sách các font tiếng Việt thường dùng cho các trang web. Bạn có thể tham khảo các font này để sử dụng cho nội dung của web.
Arial
Đây là font chữ quen thuộc và phổ biến đối với hầu hết người dùng. Thuộc nhóm Sans Serif. Trình bày nội dung rõ ràng, dễ đọc. Nếu bạn chỉ muốn trình bày một nội dung dễ đọc, thân thiện với người dùng, bạn có thể sử dụng Arial.
Times New Roman
Một phông chữ quen thuộc khác là Times New Roman. Thuộc nhóm Serif. Phông chữ có phần đơn giản này giúp nội dung của bạn dễ nắm bắt. Tuy nhiên, gần đây, một số người cho rằng phông chữ này đã có phần lỗi thời. Đặc biệt là đối với các trang web kinh doanh hiện đại. Tại thời điểm này, bạn có thể sẽ cần phải xem xét một phông chữ mang hơi thở mới hơn.
Helvetica
Thuộc nhóm Sans Serif, tương tự như Arial nhưng Helvetica có đặc điểm mỏng hơn. Các thiết kế tối giản và hiện đại cũng đang sử dụng phổ biến phông chữ này trong thời gian gần đây. Font Helvetica tạo ra một cái nhìn đẹp mắt và đặc biệt là tạo cảm giác sang trọng. Rõ ràng là dễ đọc và không quá mỏng đến mức khó đọc. Nếu bạn cảm thấy Arial “dính” hơn, hãy sử dụng font Helvetica này.
Courier New
Đây là phông chữ được sử dụng phổ biến nhất cho các tài liệu báo chí và kịch bản phim trong quá khứ. Thuộc nhóm Serif như Times New Roman nhưng không bị coi là nhàm chán, lỗi thời. Phông chữ này có thể được sử dụng cho một số tiêu đề hoặc nội dung đặc biệt. Courier New có thể tạo ra một cảm giác nghệ thuật, một chút hoài cổ.
Verdana
Thêm một phông chữ như Arial, nhóm Sans Serif. Verdana dễ nhìn, nét mảnh nhưng có phần rộng hơn Helvetica hay Arial. Phông chữ này cũng thường được sử dụng để thể hiện nội dung báo chí của các trang web báo mạng.
Georgia
Nếu bạn hay đọc các tờ báo tiếng Anh như The New York Times, The Jakarta Post,… thì bạn sẽ thấy các trang web sử dụng font chữ này cho nội dung. Phông chữ tương đối giống Times New Roman nhưng trang trọng hơn. Phông chữ này thường ít được sử dụng hơn do sự khác biệt về kích thước nhỏ giữa các ký tự. Một kinh nghiệm chính là không nên sử dụng font này cạnh Times New Roman vì sẽ tạo ra sự chênh lệch cao, khó coi.
Tahoma
Phông chữ này cũng thuộc nhóm Sans Serif. Đơn giản và thanh lịch. Do đó, nó được sử dụng cho hầu hết các trang web phổ biến. Sự khác biệt giữa Tahoma với Arial và Helvetica là khoảng cách giữa các nhân vật không có cảm giác quá xa. Người đọc sẽ thấy nội dung không quá dài mà được sắp xếp hợp lý hơn.
Calibri
Cũng thuộc nhóm Sans Serif. Font Calibri cho cảm giác nhẹ nhàng và trẻ trung hơn. Đặc biệt nếu được sử dụng để hiển thị nội dung học thuật.
Garamond
Nếu bạn hay đọc sách, giáo trình tiếng Anh như Oxford bạn sẽ dễ dàng bắt gặp font chữ này. Đây là một phông chữ được sử dụng phổ biến trong giáo dục. Bạn cũng có thể nắm bắt tâm lý quen thuộc đó để sử dụng cho các trang web giáo dục. Tuy nhiên, chỉ nên sử dụng ở mức độ vừa phải. Như hiển thị một tiêu đề hoặc nhấn mạnh một đoạn văn nào đó.
Font Bookman
Font Bookman trước đây có thiết kế cách điệu, sau này người ta đơn giản hóa font chữ để dễ sử dụng hơn. Phông chữ này cũng thường được sử dụng.
Hiện tại, Webso247 là đơn vị cung cấp dịch vụ thiết kế uy tín, chuyên nghiệp hàng đầu hiện nay nên bạn hoàn toàn có thể yên tâm về việc sử dụng font chữ. Chúng tôi sẽ tạo ra một website hiện đại nhất, mang lại trải nghiệm tốt nhất cho người dùng, từ đó tạo ra chuyển đổi cao. Vui lòng liên hệ với Webso247 qua hotline 092 336 2014 hoặc email info@webso247.com để được tư vấn và giải đáp các thắc mắc về dịch vụ của Webso247.



