Trang web Favicon: Sử dụng và cách thực hiện
>>> Phần mục lục xem nhanh
Để thu hút và tạo dựng hình ảnh thương hiệu dễ nhớ trong tâm trí người dùng khi truy cập vào một trang web thì hình ảnh Logo xuất hiện ở nhiều nơi là một lợi thế lớn. Favicon là một trong những yếu tố giúp bạn làm được điều đó.
Favicon cho trang web là gì?
Định nghĩa của biểu tượng yêu thích trang web
Favicon là sự kết hợp của hai từ “yêu thích” và “biểu tượng”, có nghĩa là biểu tượng và yêu thích. Tuy nhiên, ý nghĩa của favicon trong thiết kế website là tượng trưng cho website của doanh nghiệp.
Nếu logo đại diện cho thương hiệu thì biểu tượng yêu thích cũng vậy. Đây là một dạng logo rút gọn và đơn giản hóa. Vị trí hiển thị của biểu tượng yêu thích nằm ở góc trái của tab. Vì kích thước nhỏ như vậy nên việc xác định favicon càng đơn giản và dễ dàng thì người dùng càng dễ nhớ đến trang web của doanh nghiệp bạn.
Tại sao trang web của bạn cần một biểu tượng yêu thích?
Trong quá trình xây dựng website, xây dựng thương hiệu, có thể nói favicon chiếm một khâu rất nhỏ trong quá trình đó. Nhưng tại sao tốt hơn là để trống biểu tượng trên tab hoặc sử dụng biểu tượng mặc định khi trang web doanh nghiệp sở hữu biểu tượng yêu thích?
- Tương tự như logo, favicon không chỉ là một biểu tượng web mà còn đại diện cho một thương hiệu. Điều này nâng cao trải nghiệm người dùng hơn nữa. Đặt khách hàng tiềm năng của bạn mở nhiều tab cùng một lúc, làm thế nào họ có thể chú ý đến trang web của bạn chỉ trong nháy mắt?
- Bởi vì chúng đại diện cho thương hiệu của bạn, một biểu tượng yêu thích ấn tượng có thể tăng cơ hội đưa thương hiệu của bạn vào tâm trí người dùng. Tăng mức độ nhận biết thương hiệu. Và bởi vì những điều này sẽ đến, lý do tiếp theo là…
- Tăng tính chuyên nghiệp cho trang web hơn. Khi bạn tăng tính chuyên nghiệp cho website thì sẽ dễ gây ấn tượng và lấy được lòng tin của khách hàng hơn. Bên cạnh đó, một website có tính chuyên nghiệp cao sẽ được các công cụ tìm kiếm đánh giá cao hơn. Từ đó có thể góp phần xây dựng SEO cho website.
Như vậy, chỉ với một biểu tượng nhỏ bên góc trái của thanh tab, favicons mang lại nhiều lợi ích cho website doanh nghiệp hơn bạn nghĩ.
Cần đáp ứng những gì để tạo một biểu tượng yêu thích tiêu chuẩn?
Vì ngày nay người dùng lướt web bằng nhiều trình duyệt cũng như trên nhiều thiết bị khác nhau. Vì vậy, khi thiết kế biểu tượng yêu thích, bạn cần đảm bảo rằng chúng hiển thị đúng trong tất cả các trường hợp này. Chỉ cần ghi nhớ những điều sau để đảm bảo rằng hầu hết các biểu tượng yêu thích sẽ được hiển thị đúng cách.
- Nên có nhiều kích thước biểu tượng yêu thích. Điều này giúp hiển thị trên các trình duyệt hoặc giữa các phiên bản máy tính và điện thoại chính xác hơn. Các thông số thông thường là: 16 × 16 px, 20 × 20 px, 24 × 24 px,…
- Định dạng mở rộng của tệp favicon phải đa dạng. Phần mở rộng favicon phổ biến nhất thường là .ico. Tuy nhiên, bạn có thể thiết kế phần mở rộng tệp của favicon ở định dạng .gif và .png. Phụ thuộc vào nền tảng trang web mà bạn xây dựng.
- Favicon cũng có thể lấy biểu tượng của doanh nghiệp. Nhưng hãy nhớ vì kích thước của favicon khi hiển thị sẽ rất nhỏ, favicon càng đơn giản càng tốt.
Đó là một số thông tin tổng quan về favicon, bài viết dưới đây sẽ hướng dẫn các bạn cách xây dựng favicon hiệu quả.
Cách tạo biểu tượng yêu thích cho một trang web đơn giản
Phương pháp tạo favicon thủ công bằng phần mềm
Để làm một favicon thủ công đòi hỏi bạn phải biết một chút về Photoshop cũng như kỹ năng thiết kế. Bạn có thể sử dụng bất kỳ phần mềm nào mà bạn đã quen thuộc như Adobe Photoshop, Adobe Illustrator, Lightroom hoặc thậm chí là Paint. Mặt khác, bạn có thể sử dụng tệp logo vốn có của riêng mình.
Những gì bạn cần chuẩn bị là một hình ảnh vuông, kích thước 32px hoặc 256px. Sau đó, tất cả các thiết kế của bạn sẽ được gói gọn trong hình vuông này. Vui lòng lưu tệp favicon bạn đã thiết kế dưới dạng đuôi .png hoặc .gif như hướng dẫn ở trên.
Ngoài ra, tùy thuộc vào nhà cung cấp dịch vụ lưu trữ cho trang web của bạn, việc tải lên tệp favicon sẽ được yêu cầu thay đổi thành phần mở rộng .ico. Trong trường hợp đó, bạn có thể truy cập converttico.com hoặc favicon-generator.com để chuyển đổi sang .ico. Các hoạt động rất đơn giản.
Các trang web trực tuyến hỗ trợ tạo biểu tượng yêu thích miễn phí
Một cách khác để tạo các biểu tượng yêu thích ấn tượng mà không cần photoshop hoặc kỹ năng thiết kế là sử dụng các công cụ trực tuyến miễn phí. Đây là những công cụ giúp bạn tạo các favicons với các bố cục và biểu tượng có sẵn, tất cả những gì bạn cần làm là ghép chúng lại với nhau.
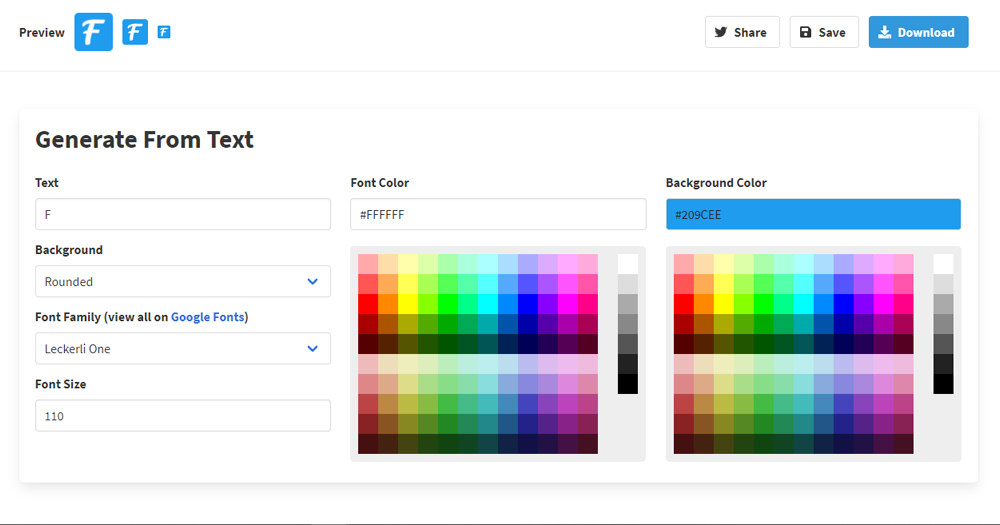
1. FAVICON.IO

Bên cạnh việc thay đổi file thiết kế của bạn thành đuôi .ico, trang web Favicon.io còn hỗ trợ người dùng tạo favicon trực tuyến. Đây là một tính năng mà bạn có thể tận dụng. Tuy nhiên, có lẽ bạn sẽ cần nhiều thời gian để làm quen với công cụ này nếu chưa từng sử dụng.
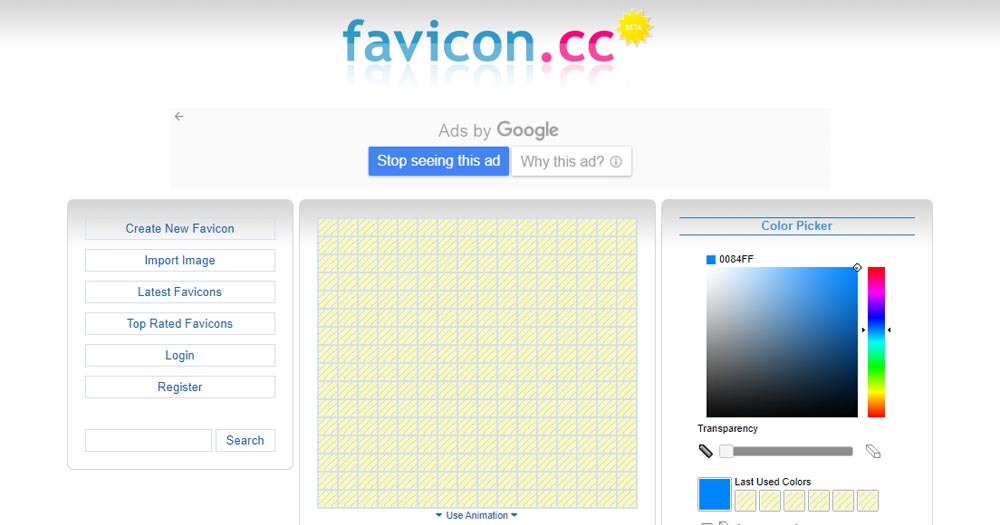
2. FAVICON.CC

Favicon.cc có nhiều tính năng hơn để hỗ trợ bạn. Điểm đặc biệt của công cụ này là có thể giúp bạn tạo favicon động, tính năng trong suốt.
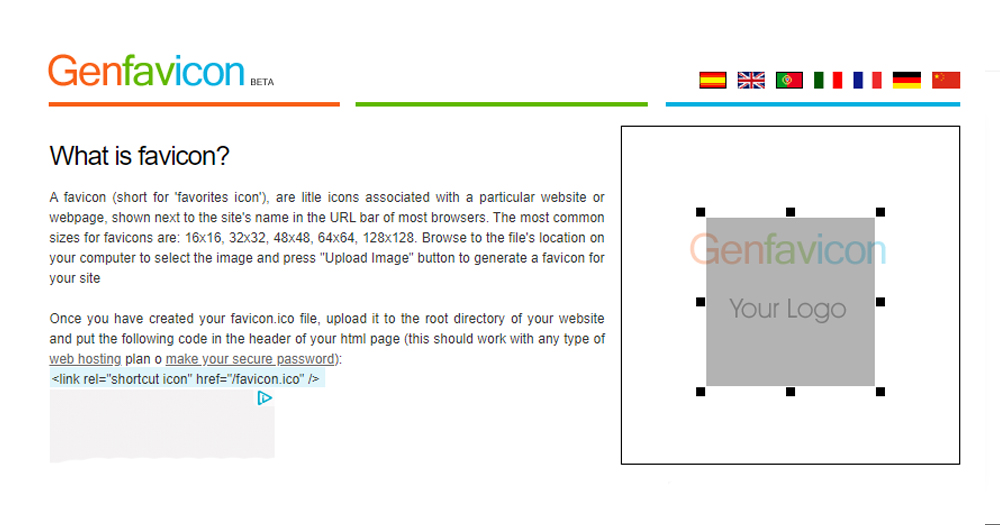
3. GENFAVICON

Đây là một công cụ thân thiện với người dùng vì giao diện dễ hiểu. Tuy nhiên, trang web này cũng có một số hạn chế. Genfavicon không hỗ trợ người dùng tạo favicon ngay từ đầu mà chỉ chỉnh sửa từ những hình ảnh có sẵn.
4. FAVIC-O-MATIC

Favic-O-Matic là một công cụ rất tiện lợi và được tích hợp nhiều tính năng để bạn sử dụng. Ngoài việc giúp bạn tạo biểu tượng yêu thích, công cụ này có thể kiểm tra xem biểu tượng yêu thích của bạn có đạt tiêu chuẩn hay không và cung cấp mã HTML cho biểu tượng yêu thích bạn tạo.
5. Real Favicon Generator

Tương tự như Favic-O-Matic, Real Favicon Generator được tích hợp nhiều tính năng. Ngoài ra, nó còn giúp bạn xem demo của favicon mà bạn tạo để có thể chỉnh sửa tùy theo trình duyệt hoặc hệ điều hành.
Cách đặt favicon trên trang web
Sau khi tạo favicon, để đưa nó lên trang web của bạn, bạn cần liên hệ với nhà cung cấp dịch vụ lưu trữ để hiểu rõ hơn về quy trình thực hiện. Mỗi nhà cung cấp trang web là khác nhau, vì vậy không thể đưa ra một quy trình chung cho việc này.
Tuy nhiên, bạn có thể nắm bắt một vài điểm như sau trong quá trình tải tệp favicon lên trang web. Đó là favicon sẽ được đặt trên tên miền của trang web. Nếu bạn muốn thay đổi vị trí, bạn cần tham khảo ý kiến của nhà phát triển về vấn đề này. Điều này sẽ liên quan đến việc thay đổi mã trong tiêu đề, vì vậy bạn cần biết về nó.
Trong trường hợp bạn sử dụng nền tảng WordPress để làm trang web, bạn có thể tham khảo các bước sau để thay đổi biểu tượng yêu thích.
Cách tạo Favicon trong WordPress
WordPress hiện là nền tảng xây dựng website miễn phí được nhiều người Việt Nam sử dụng. Nền tảng này cho phép người dùng quản lý và xây dựng các trang web của riêng họ. Vì vậy việc tạo favicon trong WordPress cũng khá đơn giản và nếu bạn đang sử dụng nền tảng này thì cũng có thể làm được.
1. Tính năng thay đổi có sẵn của WordPress
Cách đầu tiên là bạn có thể thay đổi biểu tượng yêu thích bằng cách sử dụng tính năng thay đổi quản trị viên WordPress:
- Bước 1: Vào trang tổng quan quản trị (Admin Dashboard).
- Bước 2: Chọn Giao diện, sau đó nhấp vào Tùy chỉnh.
- Bước 3: Chọn phần Nhận dạng trang web.
- Bước 4: Dưới Biểu tượng trang, chọn Chọn Hình ảnh.
- Bước 5: Tải lên tệp favicon từ máy tính.
- Bước 6: Xuất bản.
Sau 6 bước trên, bạn có thể vào giao diện trang web chính để kiểm tra.
2. Sử dụng các Plugin để thêm Favicon cho WordPress
Plugin có thể hỗ trợ thêm favicon vào trang web WordPress của bạn là Real Favicon Generator. Công cụ này đã được giới thiệu ở trên và nó có tính năng hỗ trợ kết nối với WordPress. Dưới đây là các bước đơn giản để thực hiện bằng công cụ này:
- Bước 1: Truy cập Bảng điều khiển dành cho quản trị viên.
- Bước 2: Chọn phần Plugin và nhấn Add New.
- Bước 3: Tìm kiếm từ khóa “Favicon by Real Favicon Generator”.
- Bước 4: Sau đó cài đặt và kích hoạt plugin.
- Bước 5: Sau khi kích hoạt thành công chọn Giao diện. Sau đó nhấp vào Favicon.
- Bước 6: Tải lên biểu tượng yêu thích tập tin. Đây là điều thú vị về plugin này, bạn không cần phải chỉnh sửa bất kỳ hình ảnh nào trước đó. Plugin này sẽ ngay lập tức tạo một biểu tượng yêu thích cho bạn và tải nó lên WordPress. Chỉ cần chọn tệp kích thước chuẩn (260x260px).
- Bước 7: Khi tải ảnh lên, chọn Generate Favicon. Sau đó, bạn sẽ được chuyển hướng đến trang web Real Favicon Generator.
- Bước 8: Tại giao diện của trang web, chọn Generate your Favicon and HTML code.
Sau khi kết thúc bước 8, bạn sẽ được điều hướng trở lại giao diện Bảng điều khiển dành cho quản trị viên. Lúc này, bạn sẽ nhận được thông báo cài đặt thành công.
3. Thêm Favicon theo cách thủ công bằng cách tạo mã
Một cách khác để bạn có thể tham khảo để đưa favicon vào WordPress, đó là tạo mã. Phương pháp này yêu cầu bạn biết một chút về mã.
- Bước 1: Truy cập trang web bằng ứng dụng khách FTP hoặc trình quản lý tệp.
- Bước 2: Tìm tệp / wp-content / themes / your-theme.
- Bước 3: Đưa tệp favicon vào tệp chủ đề.
- Bước 4: Lưu liên kết.
- Bước 5: Tìm tập tin function.php và thêm đoạn mã sau.
![]()
- Bước 6: Nhập liên kết của biểu tượng yêu thích sau href = ”’. Get_template_directory_uri (). Lưu ý, bạn cần nhập chính xác tên tệp và liên kết để mã hoạt động. Ví dụ, phần mở rộng của tệp là .ico, mã sẽ như sau.
![]()
Bản tóm tắt
Đó là tất cả những gì bạn cần biết về favicon trang web cũng như kinh nghiệm về cách xây dựng chúng. Favicon là một khái niệm quen thuộc trong xây dựng web. Tuy chỉ chiếm một phần nhỏ nhưng nó mang lại nhiều giá trị khác cho website.
Hiện nay, khi các doanh nghiệp đang xây dựng thương hiệu thì ngay cả những yếu tố nhỏ nhất như favicon của website cũng cần được quan tâm. Việc tạo favicon cho website tuy nhanh chóng, dễ dàng nhưng lại mang lại nhiều lợi ích về mặt thương hiệu và hình ảnh của doanh nghiệp.



